ねぇ~
あんたの記事なぜか?
検索順位上がってない?
オレも思ってた!
なんか悪いことやらかした?
やらかしてません!
(ーー:)何いってんの...
喜んでくれても、いいじゃないですか?
頑張ったのに... (・_・、)
確かに検索順位が、全体的に上がってきてますね。
要因は表示速度にあり!
(それだけの理由ではありませんが)
ということで
- あたしのブログは表示遅い!何とかして!
- 検索順位を上げたいのよ!
- サクサク見れるサイトにしたい!
- でもめんどくさいのはイヤだ!
このような悩みを解決します。
はてなブログは元々重いからって、あきらめちゃってる、そこのあなた?
速くなるから試してみて!
※本ページはプロモーションが含まれています。
はてなブログで出来るサイト高速化・表示速度改善法6選!2024最新版

最初に結論からお伝えします。
ブロガーにとってサイトの表示速度は
最重要です!
あっ!日記や備忘録として使っている方や、別に誰にも読んでもらえなくていい!と言う方は別ですけど.....(・・;)
でも記事の質が一番大事なんじゃないの?
もちろん記事の質はとても大事ですよ!
でもせっかく良い記事なのに、誰にも読んでもらえなかったとしたら、もったいないですよね?収益化したいな~(*’∀’人)♥と思ってるひとは特に。
検索結果の上位に表示して、ひとりでも多くのひとに、まずは読んでもらう必要がありますよね!
実際にGoogleが公式に
ページの読み込み速度をモバイル検索のランキング要素に使用します。
と断言しています!
分かったよ!早く教えて!
それではさっそく
表示速度改善法6選
を見ていきましょう。
①レンダリングを妨げるリソースを除外する
②画像を圧縮してプログレッシブJPEGで統一する
③アフィリエイト広告img要素の遅延読込をする
④YouTubeなどiframe要素の遅延読込をする
⑤オフスクリーン画像の遅延読込をする
⑥その他の高速化対策をする
表示速度改善法①
レンダリングを妨げるリソースの除外
あなたも使ってますよね?
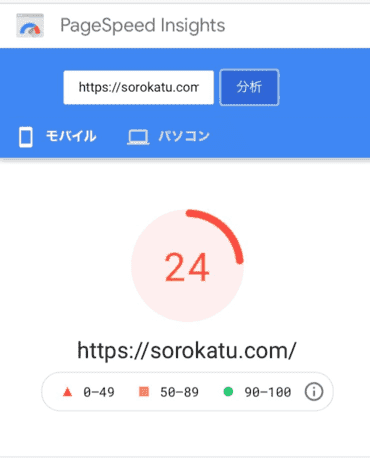
Googleが無料で提供しているPagespeed Insights。
サイトの表示速度に関して改善すべき点や、改善余地がどのくらいあるのか?を確認できるツールです。
こんな感じで、100点満点で何点なのか?を教えてくれます。
点数低すぎでしょ.....小声
※実際の表示速度はサイトを見る人の通信環境によります。
※実際の表示速度の確認方法は、サイトの停止または利用不可問題解決でGoogleアドセンス合格!で解説しています。読んでみてください!
Pagespeed Insightsの画面で、以前から気になっていた点があります。
それは?

レンダリングを妨げるリソースの除外!
ボルダリングか?
まったく、ちがいます...(#-∀-)
レンダリング!
一言でいうと、情報を集めてサイト画面を表示すること(描画)ですね。
僕の場合は、この画面を表示するのに必要な情報を集めるのを、邪魔をしてるヤツがいるよ!という診断結果になっています。
前から気になってはいたんです。
けど「使用していないJavaScript」と一緒で、はてなブログの仕様だからどうしようもないよ、これは.....
(>_<)と思い込んでいました。
ところがどっこい、邪魔者をドかすことに成功したのです!
・邪魔者を先読み、または後読みに変更する
・効果検証する
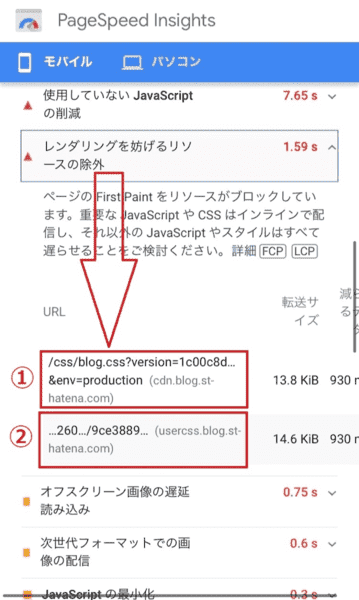
まずは邪魔者を特定します。

僕の場合は2つのリソースが該当。それぞれクリックして入ります。
内容はどうやらCSSですね......詳しくはチンプンカンプン!です!
意味は分からなくてもいいので、URLをコピペして保管しておきます。
ここである2つの仮説をたてました。
- 邪魔してるヤツをレンダリングの前に読み込めば邪魔できない
- 邪魔してるヤツをレンダリングの後に読み込めば邪魔できない
これはきっと間違いない!でも先に読み込むべきか?後に読み込むべきか?
僕は悩みました...
そもそもトップページの表示に、2つのリソースが必要なものだったら?
読込を遅くなんかしたら、もっと遅くなるんじゃない?
どうしたらいいの?
答えは以下です!
- Google Chromeのデベロッパーツールでレンダリングのリソースを把握する
- そのリソースがサイトトップのレンダリングにどの程度使われてるか?を知る
- 使用率に応じて、先読みか?後読みか?判断する
超めんどくさ~い
超簡単です!一緒にやりましょう!
まずはあなたのサイトのトップページを
Google Chromeで表示してください。

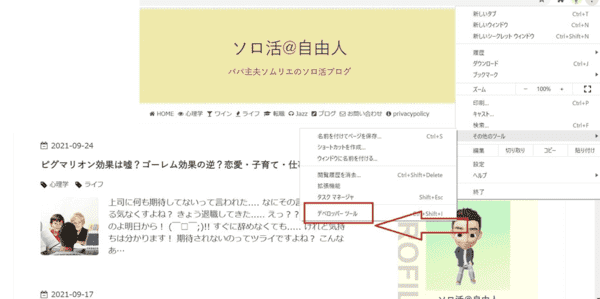
右上の設定ボタン(・が3つ縦並び)
をクリック。

「その他のツール」から

「デベロッパーツール」をクリック。

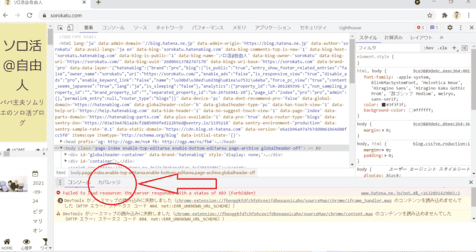
右にウィンドウが開きます。
小さくて見にくいので

窓を拡げて見やすくします。
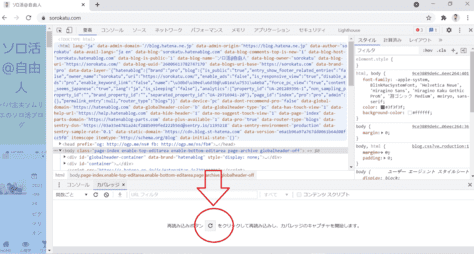
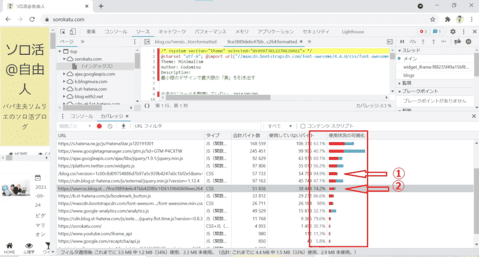
一番下の窓上の「カバレッジ」をクリック。

表示されるリロードマーク ↻ をクリック!

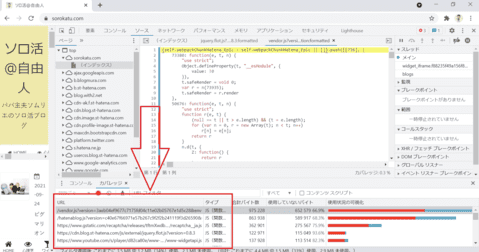
トップページのレンダリングに使用した
JavaScriptやCSSのURLが複数出てきます!
この中から、Pagespeed Insightsで
特定された邪魔者のURLを探してください。
(コピペして保管してもらったURL)

僕の場合は①と②の2つ。
すぐ見つかりますよ!
ここで必ず確認してください!
- 「使用してないバイト」のパーセント数
- 「使用状況の可視化」の色(赤または緑)
このパーセント数と色で、このリソースを先読みするのか?後読みするのか?を判断することになりますから。
僕の場合で説明すると
- ①のCSS(はてなデフォルト?)
・使用してないバイト数94.9%
・赤色
=ほぼ使用してないので後読み - ②のCSS(テーマminimalism)
・使用してないバイト数74.2%
・赤色
=やや使用してるので先読み
という判断ができました!
※先読みなのか?後読みなのか?は、どちらも試した上で確定されることをおすすめします。
では実際にレンダリングを妨げていた2つのリソースを後読み、先読みする設定をしましょう!記述の仕方は?
【後読み】
です。
【先読み】
ですね!
貼り付ける箇所は、「設定」⇒「詳細設定」⇒「<head>要素にメタデータを追加」です。
※ワードプレスの場合は"head"です。
※追記2021/10/02
先読みの2文のうちの1文link rel="stylesheet"~のみフッターの最後に貼ったところ、目に見えて安定し45点以上がでてます!しかしレンダリングを妨げ~のメッセージは必ず出るように...
試行錯誤ですね!
※追記2022/04/22
はてなブログの場合に限りますが、標準およびテーマのCSSのURLが頻繁に変わります。多い時には週に3回も!変更があったり...。出来る限りこまめにチェックし、都度URLを入れ替えるのがベスト!
結果を効果検証すると?
最初はとんでもない点数がでました!

おったまげました!
しかしそんなはずは無い!と何度か繰り返していると、このぐらいが平均かな?

(今はもっと低い....なぜ?)それに、ずっと出ていたアイツは?

消えていなくなりました!
やったね!
でも先読みも後読みも、何度も試行錯誤して今の形に落ち着いてます。
どれを先読みするか?どれを後読みするか?
何度も試行錯誤です!
実際の速度が速くなるかどうか?は正直分かりません。僕の環境では、いまのところ不具合はありませんが。
ただ後読みの場合は、画像の遅延読込と違ってJavaScriptやCSSを遅れて読むわけですから副作用がないとは言い切れません。
実際の表示速度結果を見ながら、トライ&エラーして行きます!
表示速度改善法②
画像を圧縮してプログレッシブJPEGで統一
画像の最適化は高速表示に必須です!
遅延読込したら関係なくない?
いいえ!
最初の表示には関係ありませんが、結局あとから読み込むのです。通信データの量が少ない方が良いに決まってます!
僕はこの方法を実行しました。
- 高品質なPNGも全て軽いJPEGへ変えた
- プログレッシブJPEGで統一
- 画像サイズは最大width330のマイルール
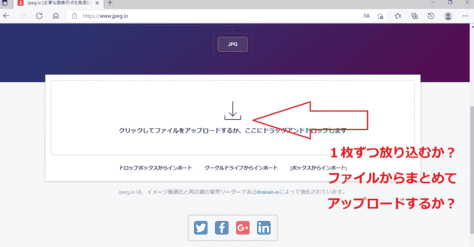
画像変換ツールは、Jpeg.ioを使ってます!

1枚ずつ変換もよし!
まとめて圧縮もよし!

PNGをJPEGに変えると容量増える時ない?
あります!
それも含めて僕がこの方法で、画像処理をしている理由をまとめます。
- JPEGが容量が軽いので、PNGの品質を捨てて高速化最優先!
- プログレッシブJPEGに統一して表示最適化+作業効率化する!
イラストや細かい文字はPNGが断然!でも作業効率を優先した! - 画像サイズはモバイルに特化。PCのことは無視!(PCで見ていただいてる方、すみません。さぞ見ヅライと思います.....)
表示速度改善法③
アフィリエイト広告img要素の遅延読込
アフィリエイト広告は、そのまま使うと超重い!です。
バナー広告もテキスト広告も、
遅延読込してますか?
アフィリエイト広告は、インプレッション数(見た人数)を集計するための画像(img要素)が1枚余計に付いてるって知ってました?
(なぜか?上から目線....)
中にはJavaScriptを使用した広告もあり、超重いです....重い…代表はコレ。
PCimage:もしもアフィリエイト
スマホimage:もしもアフィリエイト
もしもアフィリエイトの「かんたんリンク」。使ってる方も多いのでは?
かんたんリンクの広告コードを見てください。
長い.....しかもJavaScript(重量級)3社分のリンクがありますからね.....
(・・;)
あの~誤解のないように言っておきます。
もしもアフィリエイトさんが悪い!なんて言ってませんからね!
かんたんリンクは簡単な分、重くてサイト速度に影響するよ!と言っているだけですから...
実際に僕はもしもアフィリエイトを、愛用しています!ただし、かんたんリンクと3社選択式(楽天、アマゾン、ヤフー)は使いません!
なんで?
表示速度が落ちるから!
3社のショップモールにすぐに飛べる。確かに魅力です!
でも僕は表示速度が優先だと思います。どんなに良い販売ツールも、検索上位でない限り、誰も見てすらくれないのですから
(>_<)
僕は商品リンクの画像とテキストコードを使用しています!
そのまま使うと
PCimage:もしもアフィリエイト
スマホimage:もしもアフィリエイト
とこんな感じで少し味気ないですね。
広告コードは
Jsではありませんが画像要素が2つあり、少し重たいですよね。
特に2番目の画像要素はインプレッション数をカウントするための存在しない(目に見えない)画像要素なのでやっかいですね~
削除しちゃう人もいるようですが
(∵)ヘ?
長い目でみてデータの蓄積は大事。削除するのは得策とは言えません。
ということで「画像」なんですから、遅延読込すれば解決です!
そっか!!!
2つのimgに、遅延読込指示のloading="lazy"を足してあげます。
こんな感じで!
見た目はこんな感じにシンプルに!
スマホimage:もしもアフィリエイト
2つの画像要素を遅延して読み込むので、かなり軽量級になってます!
※2022年10月12日追記
もしもアフィリエイトの「かんたんリンク」は、表示速度を改善するために仕様変更が実施されています。現在の広告コードと異なる場合がありますので、ご了承ください。
表示速度改善法④
YouTubeなどiframe要素の遅延読込
ブログカードやYouTubeなども重いです!
結論からいうと、これも遅延読込にしちゃいます!
はてなブログが遅延読込できるのって画像だけじゃない?
そうなんです.......はてな公式によると対応したのはimgだけなんです....
※2022年10月12日現在では、iframeに自動でloading="lazy"が付与されるようになってます。
JavaScriptを使って遅延読込させる方法もあるんですが、そもそもJS自体が重いので相殺されてやる意味なし!と思い込んでいましたが.......( ̄□ ̄;)!!
なんと!iframeの遅延読込はすでにウェブ標準でした!
参考記事:iframeのネイティブLazy-loadがウェブ標準|海外SEO情報ブログ
(知らなかったのは僕だけ?)
Safariが現在(2021年10月1日)どうなのか?は分かりません。
ですがChrome、Edge、Firefoxは標準で、ブラウザが実装してるのは間違いないので、すべての記事のiframeにloading="lazy"を足してあげましょう!
こんな感じでYoutube埋め込んでますよね?
この埋め込みリンクのコードに
こんな感じでloading="lazy"を書き足します。
続いてブログカードの場合の表示は
こんな感じでコードに
loading="lazy"を書き入れるだけ!
仮に対応してないブラウザの場合は、通常に読み込まれるだけなので不具合の心配はありません!
※2022年10月12日追記
はてなブログがiframeに、自動でloading="lazy"を加える機能を追加、確認済み。
表示速度改善法⑤
オフスクリーン画像の遅延読込
高速化に最も効果があるのは、画像の遅延読込です!
はてな公式がせっかく標準装備してくれたんです!すべての記事内の画像をloading="lazy"しましょう!
画像でなくてもimgではじまる要素は、すべて遅延読込にしちゃいましょう!
以前は重くて長~い遅延読込用のJavascriptを書き込んで、画像ごとにサイズを調べて書き込んで、loading="lazy"を書き込んで
って作業してたんですよね?
今は全自動で書き込んでくれるんです。
天国です!
そしてもう一度言います!
高速化に最も効果があるのは画像の遅延読込です!
表示速度改善法⑥
その他の高速化対策
サイト表示の高速化はSEOの要です!
お話した5つの高速化対策以外でも、僕はたくさんの対策をしました。
効果があった!と思われる対策をまとめて見たいと思います!
- アドセンス広告遅延読込
⇒これはJavaScriptがいかに重いか!を思い知らされました!
詳細はGoogleアドセンス広告を遅延読込する方法!をごらんください。 - シェアボタンのカスタマイズ
⇒標準のものはJavaScriptやJqueryなどを使用していて重いので、すべて非表示とした - フォローボタンのカスタマイズ
⇒シェアボタン同様重いので非表示。軽いものに変更 - はてなスターの非表示(記事下は残す)
⇒カウント機能、スターをくれた人のアイコン画像(aboutページ含む)が重い。記事下のみ残す - サイドバーモジュールを最低限にする
⇒関連記事、月別アーカイブなど非表示 - headに極力JavaScriptを貼らない
⇒やむを得ない場合のみdeferかasyncで遅らせる
この他こまごまとした対策も、たくさん試しています。効果があった!と実感できるものに限定してまとめて見ました!
高速化の重要性は別の記事でも取り上げています。
主婦がブログで稼げない理由15選!最大の原因と稼ぐための基本7選もぜひ参考にしてください。
はてなブログの高速化・表示速度改善法6選のまとめ
それではサイトの高速化・表示速度改善方法6選をまとめます。
- ①レンダリングを妨げるリソースを除外する
- ②画像を圧縮してプログレッシブJPEGで統一する
- ③アフィリエイト広告img要素の遅延読込をする
- ④YouTubeなどiframe要素の遅延読込をする
- ⑤オフスクリーン画像の遅延読込をする
- ⑥その他の高速化対策をする
時間はかかりますが確実に実行されることをオススメします!
実際に表示速度の改善とともに、検索順位平均が上昇している人がここにいますから!
どうせすぐ落ちるよ.....
SEO対策の重要な要素であるサイトの高速化。
継続して取り組んでいきます!
追記:この記事はメッチャ重いです!
Gistと画像貼りすぎ.....
(悪い例です.....(o^^o)
※サイト高速化が関わるインデックス未登録の記事を書きました。検出-インデックス未登録!クロールされない原因と対処法6選!もぜひご参考に!
※2025年4月23日追記
SEO対策の要である『被リンク』。その重要性と自分で作れる被リンクサイトをまとめました。詳細は、自分で作れる無料の被リンク180選!33+147選【2025随時追加中】 | Tipsを是非ご参考に!