ねえ!記事ググったら
検索順位さがってる!
まあまあ、落ち着いてください。
Google先生のクロールbot様は、常に巡回してますからね~
それに検索ランキング結果の基準を、AIアルゴリズムの神様が毎日更新してるそうです。
10や20位ぐらいは誤差ですよねぇ...
違うよ!
圏外ばっかり!
えっ!!!圏外?
順位が落ちたんじゃなくて順位なしなの?
(((( ;゚д゚))))アワワワワ
せっかくGoogle AdSenseに合格したのに...
このように検索順位の暴落は、ある日突然にやってくるのです。
✔急に検索順位が暴落した...
✔順位が急落した原因を知りたい
✔Googleアドセンス合格後に検索順位が下がった
✔アドセンス広告でサイトが急に重くなった
✔アドセンス広告でPageSpeed Insightsの点数が急に下がった
このような悩みを解決します。
検索順位が急落するケースでは、さまざまな原因が考えられます。
上記の原因以外にも、さまざまな要因が考えられるのです。
今回は「表示速度の著しい低下」が招いた順位急落と、解決した方法を実体験としてお伝えして行きます。
※はてなブログPro及びWordPress共通の解決方法です。
Googleアドセンス広告を遅延読込する方法!はてなブログ&WordPress
サイト表示を高速化しなければならないワケ

先に結論です。
検索順位が極端に下がっていた原因は、表示速度がトンデモなく遅くなっていたことでした。
Googleアドセンスに合格した直後から、何も考えずに広告を貼りまくったことが原因です。
トップページにインフィード広告2枚。
サイドバーにディスプレイ広告3枚。
記事内広告3枚。
その他...
よ~し!コレで
収益化はバッチリだぜ!
あとはSEO対策をしっかりしながら、記事を書くことに集中すれば完璧。
そう思っていました。
事件が起きたのは、アドセンス広告を貼って3日後のことです。
記事をググって検索順位確認していると
あれ?
オーガニック検索で3位だった記事が、同じ検索クエリで30位まで落ちていました。
何となくイヤな予感がして、全ての記事をいつものキーワードで検索した結果...
30位以内だった記事は100位へ
50位以内だった記事は圏外へ
ものの見事に飛んでいます!!!

いくらGoogle先生がエライとは言え、これはひどいよ~と思いながら、思い当たる原因を必死で考えたのです。
サイトのデザインは何も触っていません。数日前と変わったことと言えば、Googleアドセンスの広告を貼ったことだけです。
まさか?と思いながら、Googleアナリティクスのサイトの速度ページを確認すると...

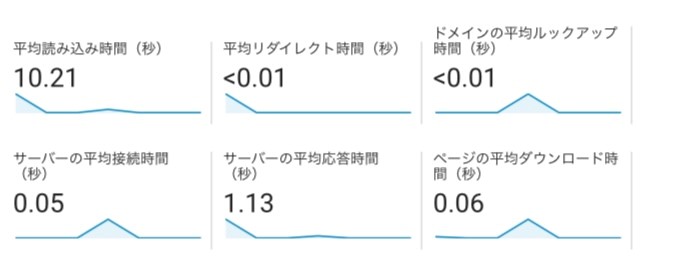
2秒台前半だった平均読込時間が.....
10秒台って何これ?
それにサーバーの応答時間が、1.13秒と致命的に遅すぎます。
(以前は0.1秒以内)
さらには、恐ろしい事実に気が付いてしまったのです。

平均読込時間が20秒近い日が....
w(゜o゜)w
(実際は20秒近い日が3日連続)
Googleアナリティクスの速度データ分析から、アドセンス広告が原因なのは疑いようもありません。
アドセンス広告によってサイトの表示速度が極端に遅くなり、ユーザーが使いづらいサイトと判断され検索順位を落としたのでしょう。
原因の詳細は下記です。
ページの読み込み速度をモバイル検索のランキング要素に使用します。
検索ユーザーはできるだけ早く質問に対する答えを見つけたいと考えています。研究によると、ユーザーはページの読み込み速度を非常に気にかけています。読み込み速度これまでもランキングシグナルとして使用されていましたが、デスクトップ検索を対象としていました。そこで2018年7月より、ページの読み込み速度をモバイル検索のランキング要素として使用することになりました。
引用元:Google検索セントラルブログ
とにかく読込速度がここまで遅いと、もはや誰にも見ていただけないレベルです。せっかく合格したアドセンスですが、広告を外すしかありません。
と思いつつ、中々あきらめることができない僕...
とりあえず悪あがきしようと、まずトップページのインフィード広告2枚を外します。そしてサイドバー広告を3枚から1枚へ減らし、あらためてPageSpeed Insightsで計測して見ました。

すると非常に困ったことに、良くなるどころか悪くなっています。
何でよ?
PageSpeed Insightsの点数が、実際の表示速度とイコールでないことは下記の記事でも書きました。
とは言え、表示が最適化されているかどうかの指標としては、PageSpeed Insightsは極めて正確です。結果を無視して押し切ったところで、何のメリットもありません。
それにしても、
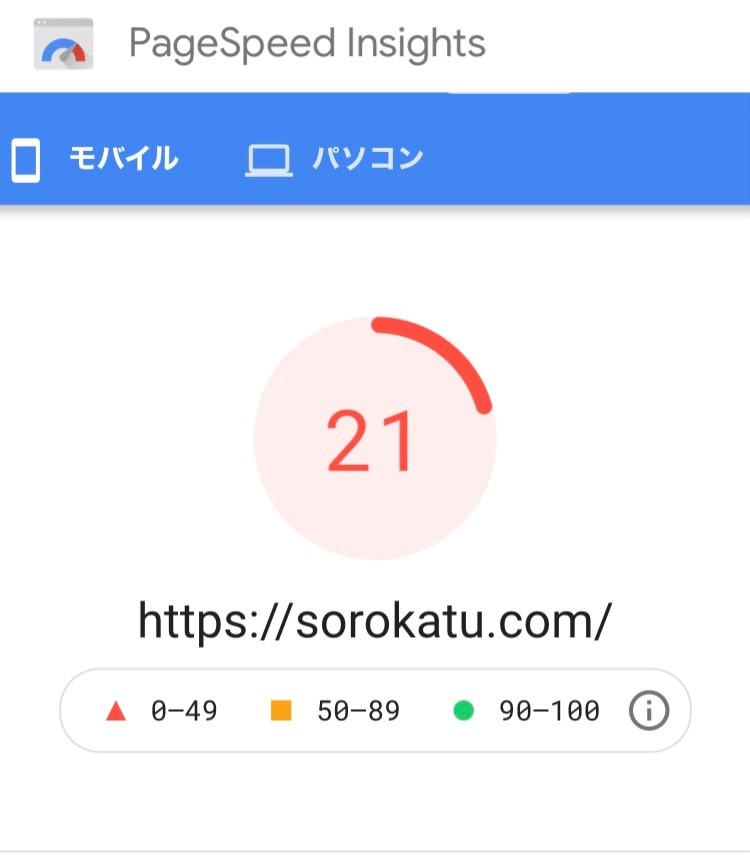
21点はひどすぎる!
絶望的ね...
さよなら...
このまま数日待ってみて、Googleアナリティクスの実際の表示結果を確認してからでも遅くはなかったかも知れません。
ところが気が短い僕には、とてもできない相談です。現実問題として、検索順位が暴落した影響で、PV数が激減しています。
一刻を争う緊急事態なのです。
考えに考えた僕の頭の中に、あることがヒラメキました。
広告も画像みたいに
遅延読込できないの?
それだ!と思い立った僕は、図書館で調べまくった後、さらに関連する記事を30以上読みあさって確信したのです。
できる!
アドセンス広告の遅延読込で表示高速化する方法

では具体的に、アドセンス広告を遅延読込設定にする方法を解説していきます。
①貼り付け済の全てのアドセンスコードを変更する
②遅延読込コード(script)を貼り付ける
上記の簡単2ステップです。
※自動広告コードを使われてる方は対象外
①貼り付け済の広告コードの変更
まずは、すでに手動で貼り付けてあるGoogleアドセンスの広告コードを変更します。
こんな感じのコードになってますよね?
どこを変更するのかと言うと、コードの最初の上2行を削除するだけです。
上記の1行目と1行目を削除してください。
削除した後は、下記のような感じになるはずです。
この1行目~2行目の削除作業を、貼り付け済のアドセンス広告コード全てに実施してください。
1箇所でも1行目~2行目が残っていると、全てが動作しません。必ず全てのアドセンスコードから削除してください!
②遅延読込コードを貼り付ける
次に遅延読込コードを貼り付けます。
貼り付け場所は下記
WordPress:</body>の直前(テーマによりますが、bodyタグの終了直前)
上記のコードを1番最後尾に貼り付けて、保存して完了です!
作業後が完了したら、PageSpeed Insightsで計測してみましょう。

僕の場合は、上記のようにすぐには元に戻りませんでした。
(現在は、安定して60~80前後)
けれどGoogleアナリティクスの表示速度結果は、日増しに高速化しています。
とりあえずは成功だと言えるでしょう。
遅延読込のメリットとデメリット

今のところ僕の環境では、不具合は出ていないのですが、少し気になるところもあります。
念のため、アドセンス広告を遅延読込に設定する場合の、メリットとデメリットを整理しておきます。
一方では、デメリットもあります。
リスクも含めて整理しておきましょう。
デメリットや
リスクもあるんだ!
ファーストビューの広告を、ユーザーが誤クリックするリスクに関しては、Googleに減点される可能性もあります。
だから僕は、タイトル直下の広告は抜いちゃいました。
結構クリック率の高い箇所ですが、検索順位の方が優先だと考えるからです。
Googleアドセンス広告遅延読込のまとめ

では簡単におさらいです。
- 検索順位が下がった理由はページの表示速度が極端に遅かったから
- 表示速度が遅かった理由はGoogleアドセンスの広告が原因だった
- アドセンス広告を遅延読込にすることで表示速度の高速化が可能
- 遅延読込設定にはデメリットやリスクもある
サイトの表示速度の重要性は、今後ますます高まっていくと思います。検索順位への影響も、日増しに強まっていくでしょう。
ほとんどのユーザーがスマホでWebを見る以上、避けては通れない道なのです。
Googleアドセンス広告も、ブロガーにとっては貴重な収入源になり得ます。とは言え、ユーザーが嫌がるほど貼りまくったり、表示速度が遅くなったのでは本末転倒です。
適切な方法で、効果的な広告運用を心がけたいですね!
※アドセンス広告コードの遅延読込以外にも、サイトの高速化に有効な改善方法はいくつもあります。
高速化対策ははてなブログを高速化する表示速度改善法6選【2025年最新】にまとめましたので、ぜひ参考にしてください。